
With the rapid advancement of technology, user interfaces have come a long way from their early days. One fascinating evolution that has occurred in recent years is the use of blur blocks. These blocks, which were once only a concept, have now become a reality in user interface design.
The concept of blur blocks was initially introduced as a way to add depth and visual interest to user interfaces. By applying a blur effect to certain areas of the interface, designers could create a sense of hierarchy and focus on key elements. The idea quickly gained popularity, and soon designers began experimenting with different ways to incorporate blur blocks into their designs.
As technology improved, the concept of blur blocks became more feasible to implement in real-world user interfaces. Advances in graphics processing power and rendering algorithms made it possible to create realistic blur effects in real time. This allowed designers to bring their concepts to life and create interfaces that were visually stunning.
Today, blur blocks are a common sight in many user interfaces. From mobile apps to web applications, designers have embraced the use of blur blocks as a way to enhance the user experience. Whether it’s used to draw attention to important elements or to create a sense of depth and realism, blur blocks have become an integral part of modern interface design.
In conclusion, the evolution of blur blocks in user interfaces has been a remarkable journey. What was once just a concept has now become a reality, with designers utilizing blur blocks to create visually stunning and user-friendly interfaces. As technology continues to advance, we can only expect to see further innovation and creativity in the world of user interface design.
Understanding the Origins

The concept of blur blocks in user interfaces has undergone significant evolution over the years. The origins of this concept can be traced back to the need for a more visually appealing and intuitive way to display information to users.
Early user interfaces consisted of rigid, block-like elements that lacked the depth and visual interest users desired. As technology advanced and user expectations increased, designers sought ways to make interfaces more dynamic and engaging.
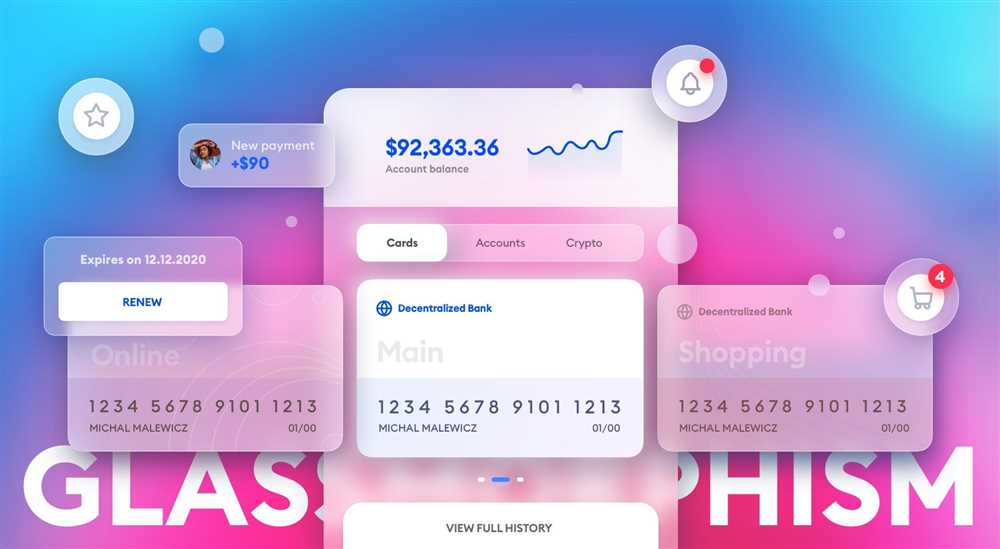
The introduction of blur blocks marked a turning point in the evolution of user interfaces. These blocks, characterized by their blurred edges and translucent appearance, added depth and visual interest to otherwise flat and static designs.
By incorporating blur blocks into user interfaces, designers were able to create a sense of hierarchy and prioritize information. The blurred edges helped guide the user’s attention to important elements, while the translucent appearance added an element of visual interest.
As user interfaces continue to evolve, blur blocks remain a popular design element. With advancements in technology and the increasing demand for more intuitive and visually appealing interfaces, it is likely that the concept of blur blocks will continue to evolve and be refined.
Early Concepts of Blur Blocks
As user interfaces have evolved over time, the concept of blur blocks has become a significant aspect of creating realistic interactive experiences. The evolution of blur blocks in user interfaces has been driven by the desire to make digital interfaces more closely resemble reality.
In the early stages of user interface development, designers primarily focused on creating static interfaces that mimicked physical objects, such as buttons and windows. However, as technology advanced, there was a growing realization that these interfaces lacked the fluidity and realism of the physical world.
This realization led to the concept of blur blocks, which are virtual elements that simulate depth and movement within a user interface. By adding blur blocks to certain areas of an interface, designers were able to create the illusion of objects being in motion or out of focus, giving a more realistic and immersive experience.
The evolution of blur blocks has been a gradual process, with designers experimenting and refining the concept over time. Initially, blur blocks were used sparingly and only in specific applications where they added value to the overall user experience.
As the technology behind interfaces improved, designers began to incorporate blur blocks more frequently and in a wider range of applications. This evolution has led to the integration of blur blocks in various user interface elements, such as buttons, menus, and backgrounds.
Today, blur blocks have become a standard feature in many user interfaces and are considered essential in creating visually appealing and realistic designs. They provide a sense of depth and interaction that enhances the user’s immersion in the digital environment.
Looking to the future, it is clear that the concept of blur blocks will continue to evolve alongside advancements in technology. As virtual reality and augmented reality become more prevalent, blur blocks will likely play an even more significant role in creating realistic and immersive user interfaces.
Initial Implementation Challenges

As the concept of blur blocks in user interfaces started to gain popularity, it became evident that there would be several implementation challenges to overcome in order to bring this idea to reality. The evolution of blur blocks from a mere concept to a tangible feature required careful consideration of various factors.
One of the initial challenges was determining the most seamless way to integrate blur blocks into existing user interfaces. This required a deep understanding of the underlying design principles and patterns used in building interfaces. The challenge was to introduce blur blocks without disrupting the overall user experience and ensuring that they blend seamlessly with the existing elements.
Another challenge was determining the optimal level of blurring for the blocks. Too much blur could make the interface difficult to navigate and understand, while too little blur could make the blocks ineffective in their purpose. The evolution of blur blocks required finding the right balance between the degree of blur and the visibility of the underlying content.
Furthermore, the implementation of blur blocks brought about challenges in terms of performance and compatibility. The inclusion of blur effects in the interface required additional computational resources, and ensuring that the feature works smoothly across different devices and browsers was a crucial aspect of the evolution process.
Overall, the initial implementation of blur blocks in user interfaces presented various challenges that needed to be addressed in order to bring this concept to reality. The evolution required careful consideration of design principles, finding the optimal degree of blur, and ensuring smooth performance and compatibility. Overcoming these challenges allowed blur blocks to become a significant feature in modern user interfaces.
Advancements and Innovations

In the ever-evolving world of user interfaces, advancements and innovations have played a crucial role in the development of blur blocks. These concepts, once just an abstract idea, have now become a reality, revolutionizing the way we interact with interfaces.
The evolution of blur blocks has been a result of continuous research and experimentation. Designers and developers have continuously sought ways to enhance the user experience by incorporating blur effects into their interfaces. From simple blurred backgrounds to more complex blur transitions, the concept of blur blocks has come a long way.
The concept of blur blocks has its roots in the idea of providing visual cues to the users by blurring certain elements. This helps to focus the user’s attention on the important content while still providing them with a sense of context. As the concept evolved, it became more than just a visual enhancement. Blur blocks started to be used as a navigation element, allowing users to easily navigate through different sections of an interface.
With the advancements in technology, blur blocks have become more prominent and widespread in the design community. Designers and developers have been able to create dynamic and interactive interfaces that incorporate blur blocks seamlessly. The use of blur blocks has expanded beyond just web interfaces to mobile applications, desktop software, and even virtual reality experiences.
One of the key innovations in the evolution of blur blocks has been the introduction of real-time blur effects. This allows designers to create interactive interfaces that respond to user interactions in real-time. The ability to dynamically adjust the blur intensity based on user input has opened up new possibilities in terms of user experience and customization.
Another significant innovation in the world of blur blocks is the integration of artificial intelligence and machine learning algorithms. These technologies have helped designers and developers optimize the blur effects based on user behavior and preferences. This has led to more personalized and tailored user experiences, further enhancing the overall usability and satisfaction.
In conclusion, the evolution of blur blocks in user interfaces has been shaped by advancements and innovations in the field. From a simple concept to a reality, blur blocks have revolutionized the way we interact with interfaces. As technology continues to advance, we can expect further advancements and innovations in the world of blur blocks, making interfaces even more dynamic and engaging.
Refining the Blur Effect

As user interfaces have evolved over time, the concept of blur blocks has played a significant role in enhancing the visual experience. The blur effect adds depth and dimension to the interface, making it more visually appealing and engaging for the user. However, the initial implementations of blur blocks were rudimentary and lacked refinement.
With the evolution of technology, designers and developers have been able to refine the blur effect, making it more realistic and seamless. This has led to the development of sophisticated algorithms and techniques that accurately simulate the visual appearance of blurred objects. These advancements have paved the way for a more immersive user experience, allowing users to interact with interfaces that closely mimic real-world elements.
One of the key challenges in refining the blur effect was finding the right balance between performance and visual quality. Initially, implementing the blur effect on a large scale would often result in significant performance issues. However, with advancements in hardware and software, designers have been able to optimize the rendering process, allowing for smoother and more efficient blurred effects.
Another aspect of refining the blur effect is ensuring that it is applied in a way that enhances usability. The blur effect should not obstruct or confuse the user, but rather provide a subtle and aesthetically pleasing visual enhancement. Designers need to carefully consider the placement and intensity of the blur effect to ensure that it complements the overall interface design and user experience.
Overall, the evolution of blur blocks in user interfaces has come a long way since their initial inception. Through continuous refinement and advancements in technology, the blur effect has become an integral part of modern interface design. As designers continue to push the boundaries of creativity, we can expect to see even more innovative and effective uses of the blur effect in the future.
Integration with Material Design

The evolution of blur blocks in user interfaces has brought us closer to a more immersive and realistic digital reality. One of the key factors in this evolution has been the integration of blur blocks with Material Design principles.
Material Design is a design language developed by Google that aims to create a unified and consistent user experience across different platforms and devices. It focuses on using physical and tactile attributes, such as layers, shadows, and motion, to create a sense of depth and realism in digital interfaces.
By integrating blur blocks with Material Design, user interfaces have become more visually appealing and engaging. The use of blur effects helps to create a sense of depth and hierarchy, making it easier for users to understand the content and navigate through the interface.
Additionally, the use of blur blocks in Material Design interfaces enhances the overall user experience by adding a touch of elegance and sophistication. The subtle blur effects create a visual separation between different layers of content, helping users focus on the most important elements and reducing cognitive load.
In summary, the integration of blur blocks with Material Design has been a significant step in the evolution of user interfaces. It has not only made interfaces more visually appealing and engaging but also enhanced the overall user experience. As technology continues to advance, we can expect to see even more innovative uses of blur blocks in future interface designs.
What are blur blocks in user interfaces?
Blur blocks are design elements used in user interfaces that help to create a sense of depth and hierarchy by blurring the content behind them.
How do blur blocks evolve over time?
Blur blocks have evolved from simple static elements to more dynamic and interactive components. Initially, they were used primarily for background blur effects, but now they can also be applied to individual elements within a user interface.
What is the purpose of using blur blocks in user interfaces?
The purpose of using blur blocks in user interfaces is to highlight and draw attention to specific elements or sections of a design. By blurring the content behind them, blur blocks create a contrast that helps users focus on important information.
Are blur blocks a current trend in interface design?
Yes, blur blocks are currently a popular trend in interface design. They provide a modern and sleek look to user interfaces, and their versatility allows designers to experiment with different styles and effects.











+ There are no comments
Add yours