
When it comes to creating a creative and captivating user experience, dynamic blur transitions can make all the difference. These eye-catching and impactful transitions can add fluidity and a modern touch to any design, making the user’s experience more enjoyable and effortless.
Dynamic blur transitions are not only visually appealing, but also user-friendly and seamless. With their innovative design, they create a smooth and interactive experience that engages the user from the very beginning. By incorporating these transitions into your website or application, you can create a functional and attractive interface that is intuitive and optimized for the user’s needs.
One of the key benefits of dynamic blur transitions is their ability to create a sleek and responsive user experience. The use of blur effects can help guide the user’s attention to important elements on the screen, making the interface more engaging and easier to navigate. These transitions can also help maximize efficiency by displaying content in a visually appealing and organized manner.
Whether you are designing a website, a mobile app, or a user interface for a software program, incorporating dynamic blur transitions can take your design to the next level. By using these transitions, you can create an experience that is not only visually stunning, but also functional and user-friendly. So why wait? Start maximizing your user experience today with dynamic blur transitions!
Understanding Dynamic Blur Transitions

Blur transitions play a crucial role in maximizing user experience on modern websites. They provide an intuitive and responsive way to navigate through different sections of a webpage, creating smooth and sleek transitions that keep users engaged and captivated.
Dynamic blur transitions are a creative and visually appealing way to add an extra layer of impact to your website. By incorporating blur effects into your design, you can make the user experience more enjoyable and interactive.
With dynamic blur transitions, you can create eye-catching animations that seamlessly blend one section of your website into another. By optimizing these transitions, you can ensure a fluid and attractive design that keeps users engaged and encourages them to explore further.
By incorporating dynamic blur transitions into your website, you can create an innovative and engaging user experience. These transitions not only make your website look more visually appealing but also improve its functionality.
Dynamic blur transitions can be effortless yet impactful. They allow users to navigate your website with ease, providing a seamless and optimized browsing experience. The smooth and sleek transitions make it easy for users to focus on the content while still enjoying the captivating visuals.
When implemented effectively, dynamic blur transitions can make your website more attractive and engaging. By creating visually appealing effects, you can keep users hooked and encourage them to spend more time exploring your website.
In conclusion, dynamic blur transitions are a powerful tool for maximizing user experience on modern websites. By incorporating these transitions into your design, you can create a visually appealing and engaging website that keeps users captivated and encourages them to interact with your content.
What are Dynamic Blur Transitions?

Dynamic blur transitions are an innovative design technique that aims at maximizing user experience on websites. By incorporating captivating blur effects, these transitions create an eye-catching and engaging user interface. Dynamic blur transitions effortlessly blend different elements, such as images or text, together, resulting in a visually appealing and enjoyable experience for users.
These transitions are optimized to be smooth, sleek, and fluid, ensuring an efficient and seamless user experience. They aim to make the website more interactive and responsive, providing users with a modern and attractive design. Dynamic blur transitions also enhance the functionality of the website, making it more intuitive and user-friendly.
With dynamic blur transitions, the user’s journey through the website becomes more impactful and memorable. The use of blur effects adds depth and visual interest, creating a dynamic and captivating experience. Whether it’s a subtle blur when hovering over an element or a full-blown blur transition between different pages, these effects help to create a unique and engaging user interface.
Overall, dynamic blur transitions are a visually appealing and innovative way to maximize user experience on websites. They create an enjoyable and immersive experience that keeps users engaged and coming back for more. By seamlessly integrating these transitions into the website design, users can navigate effortlessly and effortlessly, ensuring a satisfying and memorable experience.
Definition and Purpose

The use of dynamic blur transitions in website design has become increasingly popular in recent years. These sleek and impactful transitions optimize the user experience, creating an attractive and modern interface that is interactive and seamless.
The purpose of using dynamic blur transitions is to enhance the overall user experience, making it more engaging, enjoyable, and visually appealing. The smooth and captivating transitions between different pages or sections of a website create an engaging and functional design that is fluid and intuitive.
By maximizing the use of dynamic blur transitions, websites become more effortless to navigate and interact with. The innovative use of blur effects adds a touch of creativity and innovation to the design, making it more eye-catching and memorable.
Furthermore, dynamic blur transitions make websites more user-friendly and responsive. The fluid movement between elements and pages enhances the overall user experience, making it easier for users to find the information they need and navigate through the website effortlessly.
In conclusion, dynamic blur transitions play a significant role in maximizing the user experience on websites. They create an immersive and visually appealing interface that is both engaging and functional. When used creatively and strategically, these transitions can elevate the design of a website and leave a lasting impression on users.
How Dynamic Blur Transitions Work

The use of dynamic blur transitions in website design is a creative and innovative way to enhance the user experience. These transitions utilize the fluid and optimized nature of the blur effect to create an effortless and interactive experience for users.
With dynamic blur transitions, a website can become more user-friendly and visually appealing. The functional and dynamic nature of these transitions adds an element of intrigue and creativity to the design. The seamless and captivating blur transitions maximize user engagement and make the website more enjoyable to navigate.
One of the main advantages of dynamic blur transitions is their efficiency and intuitiveness. These transitions respond to user actions in a responsive and smooth manner, enhancing the overall experience. The modern and impactful design of the website is further enhanced by the attractive and sleek blur transitions.
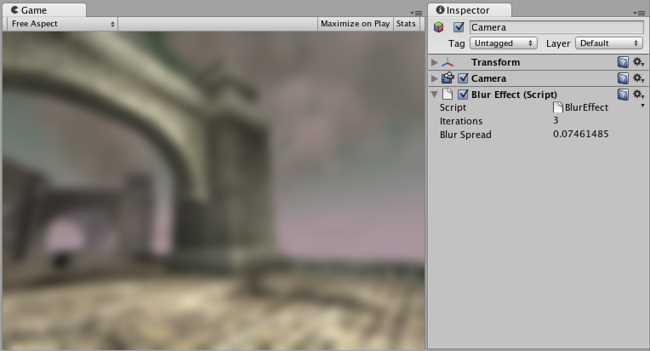
Dynamic blur transitions work by applying a blur effect to specific elements or sections of a web page. When a user engages with these elements, such as by hovering over or clicking on them, the blur effect is dynamically adjusted or removed. This adds a visually appealing effect to the user’s interaction with the website, drawing their attention and creating an engaging experience.
The use of dynamic blur transitions can be optimized to ensure a seamless and eye-catching experience. By carefully selecting the elements to apply the blur effect to and adjusting the speed of the transition, the overall impact can be maximized. This attention to detail creates a website that is both aesthetically pleasing and functional.
| Advantages | Examples |
| Enhances user experience | Blur transition on hover |
| Engaging and interactive | Blur transition between sections |
| Visually appealing | Blur transition during scrolling |
Overall, the use of dynamic blur transitions in website design can greatly improve the user experience. These transitions add an element of creativity, innovation, and attractiveness to the design, making the website more captivating and enjoyable to interact with. By maximizing user engagement and creating a seamless and responsive experience, dynamic blur transitions can elevate the overall impact of a website.
Benefits of Dynamic Blur Transitions

Dynamic blur transitions offer a range of functional benefits that can enhance the overall user experience of a website. These transitions are seamless and visually appealing, capturing the attention of users and making their interactions with the website more enjoyable.
- Maximizing user experience: Dynamic blur transitions provide an engaging and smooth experience for users, as the transitions between different elements on the website are fluid and intuitive.
- Attractive design: The use of dynamic blur transitions adds a modern and innovative touch to the website’s design, making it more eye-catching and appealing to users.
- User-friendly interface: Dynamic blur transitions make the website more user-friendly, as they guide users through different sections or pages effortlessly.
- Efficient and optimized: These transitions are designed to be efficient, ensuring that they load quickly and do not hinder the overall performance of the website.
- Enhanced interactivity: Dynamic blur transitions make the website more interactive, allowing users to engage with the content in a more immersive way.
In summary, dynamic blur transitions offer a range of benefits that contribute to a sleek and captivating user experience. By incorporating these transitions into the design of a website, it becomes more visually appealing, user-friendly, and engaging for visitors.
Enhancing Visual Appeal

In today’s digital age, maximizing the user experience is vital for any website. A creative and engaging user interface can make a website more fluid, impactful, and enjoyable. One way to achieve this is by incorporating dynamic blur transitions.
Dynamic blur transitions are eye-catching and user-friendly, making them an attractive choice for enhancing the visual appeal of a website. These transitions effortlessly add a captivating and modern touch to the overall design, creating a visually appealing and sleek user experience.
By incorporating dynamic blur transitions, website designers can create a more responsive and seamless browsing experience. These transitions provide a smooth and intuitive way for users to navigate through different sections of the website, keeping them engaged and interested.
Furthermore, dynamic blur transitions offer an innovative way to optimize the functionality of a website. They can be tailored to specific interactions, such as scrolling or hovering over elements, adding an interactive element to the design. This interactive aspect creates a dynamic experience that keeps users coming back for more.
Overall, integrating dynamic blur transitions into a website’s design can greatly enhance its visual appeal. These transitions are not only visually captivating but also optimize the functionality and usability of the website. By choosing to incorporate dynamic blur transitions, website designers can create a modern, visually appealing, and user-centric experience for their visitors.
| maximizing | user | transitions |
| creative | enjoyable | eye-catching |
| user-friendly | attractive | effortless |
| captivating | blur | modern |
| visually appealing | sleek | responsive |
| seamless | smooth | intuitive |
| website | interactive | design |
| dynamic | experience | innovative |
| optimized | functional |
Creating a Sense of Depth and Motion

When it comes to maximizing user experience on a website, responsive and efficient transitions are key. One way to achieve this is by incorporating dynamic blur transitions, which can create a visually appealing and seamless sense of depth and motion.
By blending elements together and applying a blur effect during transitions, the user is provided with an enjoyable and smooth experience. These optimized transitions not only make the website feel more modern and impactful but also engage the user in an interactive and functional design.
The attractive and sleek nature of dynamic blur transitions makes them effortless to navigate and creates an intuitive and innovative experience for the user. The creative and captivating use of blur effects can also draw the user’s attention to specific areas of the website, making it even more engaging.
Implementing fluid blurring effects throughout the website adds an extra layer of visual interest and helps create an eye-catching design. The seamless blending of elements and the sense of motion provided by these transitions make the overall experience more dynamic and memorable.
Whether used during page transitions, hover effects, or interactive elements, dynamic blur transitions can greatly enhance the user experience. They add a touch of creativity and innovation to the website, making it more visually appealing and captivating.
In summary, incorporating dynamic blur transitions in web design can go a long way in creating a sense of depth and motion. With their optimized and seamless nature, these transitions make the user experience more engaging and enjoyable. By adding an extra layer of visual appeal, they contribute to a sleek and attractive design that is sure to leave a lasting impression.
Engaging Users with Smooth Animations

In today’s modern and visually appealing web design, it is essential to prioritize user experience. By incorporating smooth animations, websites can engage users in a more interactive, intuitive, and enjoyable way. These animations can not only contribute to an attractive and captivating design but also optimize the functionality of the site.
Maximizing user experience starts with innovative and sleek transitions that seamlessly blend elements together. Smooth animations help guide users’ attention, making it easier for them to navigate through the website effortlessly. Whether it’s a subtle blur effect or a fluid movement, these animations can create a visually stunning and engaging experience.
A user-friendly website relies on efficient and responsive design, and smooth animations can assist in achieving this goal. When implemented correctly, these animations can add an extra layer of impact and captivation, allowing users to fully immerse themselves in the content. By integrating captivating transitions, users are more likely to stay on the website longer, increasing the chances of conversion and overall satisfaction.
Smooth animations can also contribute to the overall creative appeal of a website. By carefully selecting the right transitioning effects, designers can create a unique and attractive website that stands out from the competition. From subtle fades to dynamic slides, every transition should be optimized to enhance the overall user experience.
Furthermore, smooth animations can deliver a sense of fluidity and modernity to a website. As users navigate through the site, these animations can make the user experience more enjoyable, keeping them engaged and interested. Eye-catching animations can make the website appear more professional and cutting edge, leveraging the latest design trends.
When it comes to optimizing user experience, smooth animations should not be overlooked. They can play a significant role in creating an efficient and visually appealing website that users will enjoy exploring. By incorporating seamless transitions, designers can provide an effortless navigation experience, keeping users engaged and satisfied. So, consider incorporating smooth animations into your website design to captivate your audience and take your user experience to the next level.
| Key Benefits of Smooth Animations |
|---|
| Engages users in an interactive and intuitive manner |
| Enhances the functionality and attractiveness of the website |
| Maximizes impact and captivation |
| Creates a visually appealing and captivating experience |
| Improves user engagement and satisfaction |
| Provides a modern and cutting-edge look |
| Optimizes the overall user experience |
What are dynamic blur transitions?
Dynamic blur transitions are a type of visual effect that is used in user interfaces to smoothly transition between different states or screens. Instead of simply switching from one screen to another, dynamic blur transitions add a blur effect that gradually fades in and out, creating a more visually appealing and seamless transition for the user.
Why are dynamic blur transitions important for user experience?
Dynamic blur transitions are important for user experience because they provide a more seamless and visually pleasing transition between screens or states. By adding a blur effect that gradually fades in and out, dynamic blur transitions help users understand the change in the interface and reduce the cognitive load required to process the transition. This can result in a more enjoyable and intuitive user experience.
How can dynamic blur transitions be implemented in a user interface?
There are different ways to implement dynamic blur transitions in a user interface. One common approach is to use CSS transitions or animations to apply a blur effect to the transitioning elements. This can be achieved by adjusting the blur radius or opacity of the elements over a certain duration. Another approach is to use JavaScript libraries or frameworks that provide pre-built transition effects, including dynamic blur transitions. These libraries often offer configurable options to customize the transition behavior.
What are the benefits of using dynamic blur transitions?
Using dynamic blur transitions in a user interface can offer several benefits. First, they enhance the visual appeal of the interface, making it more aesthetically pleasing for users. Second, they provide a smoother transition between screens or states, reducing the abruptness of switching elements and creating a more seamless user experience. Lastly, dynamic blur transitions can help guide the user’s attention and focus, highlighting important changes or actions in the interface.
Are there any potential drawbacks or considerations when using dynamic blur transitions?
While dynamic blur transitions can enhance the user experience, there are a few potential drawbacks to consider. First, they can introduce additional complexity to the interface, especially if implemented incorrectly or excessively. This can lead to performance issues or make the interface appear cluttered. Second, they may not be suitable for all types of interfaces or users. Some users may find the blur effect distracting or disorienting, particularly those with certain visual impairments or sensitivities. Therefore, it is important to carefully consider the target audience and usability requirements before implementing dynamic blur transitions.











+ There are no comments
Add yours