
Is your website looking cluttered and disorganized? Are you struggling to capture the attention of your visitors? It might be time to consider transforming your website with smart blur techniques. These techniques can help you achieve a clean and modern look, while still retaining the essence of your brand.
By utilizing smart blur techniques, you can strategically blur certain elements of your website to create a sense of depth and focus. This can help draw the eye to important content, such as call-to-action buttons or featured products. Additionally, blurring can help reduce visual noise and create a more streamlined and professional appearance.
One of the key benefits of smart blur techniques is their versatility. Whether you have a photography portfolio, an e-commerce store, or a corporate website, there are various ways you can incorporate smart blur to enhance the overall design. For example, you can apply a subtle blur to background images, allowing text and other elements to stand out more prominently. Alternatively, you can use blur to create transitional effects between different sections of your website, adding a touch of elegance and sophistication.
When implementing smart blur techniques, it’s important to strike the right balance. You want to create a visually appealing website, but you don’t want to overdo it and make it difficult for users to navigate or understand your content. The key is to use blur strategically and sparingly, focusing on specific elements that will benefit from the enhanced visual effect.
In conclusion, if you’re looking to transform your website and achieve a clean and modern look, consider incorporating smart blur techniques. These techniques can help you create a visually appealing website that captures the attention of your visitors and promotes a positive user experience. With the right balance and careful implementation, smart blur can elevate your website design to a new level of professionalism and sophistication.
Transforming Your Website: How to Clean Up Clutter with Smart Blur Techniques
In today’s fast-paced online world, it’s essential to have a website that not only captures the attention of visitors but also keeps them engaged. One common challenge that website owners face is clutter. A cluttered website can be overwhelming and confuse visitors, leading to high bounce rates and lost opportunities. However, with the right techniques, you can transform your website and create a clean and visually appealing design.
One effective technique for cleaning up clutter is using smart blur. By strategically blurring certain elements on your website, you can draw attention to the most important content and create a sense of depth. The blur effect can be applied to background images, text, or even entire sections of your website.
When using smart blur techniques, it’s important to consider the hierarchy of information on your website. Start by identifying the key elements that you want to highlight, such as your logo, call-to-action buttons, or featured products. These elements should be sharp and well-defined, while the surrounding elements can be slightly blurred to create visual separation.
Another way to clean up clutter is by using whitespace effectively. Whitespace refers to the empty space between elements on your website. By strategically incorporating whitespace, you can give your website a clean and organized appearance. The use of whitespace can help eliminate distractions and make it easier for visitors to focus on the content that matters.
In addition to smart blur and whitespace, consider using a minimalist design approach. Minimalism focuses on simplicity, minimal elements, and clean typography. By removing unnecessary elements and reducing visual clutter, you can create a sleek and modern website that delivers a clear message to your visitors.
Remember, transforming a cluttered website into a clean and visually appealing design takes time and careful consideration. It’s important to regularly evaluate your website and make necessary adjustments to ensure it aligns with your goals and user expectations. By implementing smart blur techniques, utilizing whitespace effectively, and embracing minimalism, you can transform your website into a powerful tool that engages and converts visitors.
In conclusion, transforming your website and cleaning up clutter requires a combination of techniques, including smart blur, whitespace, and minimalism. By implementing these strategies, you can create a visually appealing design that keeps visitors engaged and delivers a clear message.
Why a cluttered website can harm your business
Your website is one of the most important tools for your business. It’s the face of your company online, and it’s where potential customers go to learn more about your products and services. However, having a cluttered website can actually harm your business in more ways than you might think.
Firstly, a cluttered website can confuse and frustrate visitors. When there is too much information, too many images, or too many distractions on a page, it becomes difficult for users to find what they’re looking for. This can lead to a high bounce rate, where visitors leave your site without taking any action, such as making a purchase or filling out a contact form.
Secondly, a cluttered website can make your business appear unprofessional and untrustworthy. If your site is filled with outdated information, broken links, or too many advertisements, it can give the impression that your business is not well-maintained or that you don’t care about providing a good user experience. This can turn potential customers away and damage your reputation.
Finally, a cluttered website can negatively impact your website’s performance. When there is too much content or too many images on a page, it can slow down the loading speed of your site. This can frustrate users and lead to higher bounce rates. Additionally, search engines like Google take loading speed into account when ranking websites, so a slow site could also hurt your search engine optimization efforts.
By using smart blur techniques and transforming your website to be clean and organized, you can avoid these negative consequences and improve your business’s online presence. A clean and user-friendly website will make it easier for visitors to find what they’re looking for, build trust with potential customers, and improve your site’s performance. So don’t let a cluttered website harm your business. Take the steps to transform it today.
Poor user experience
When a website is cluttered and lacks organization, it can lead to a poor user experience. Users may have difficulty finding the information they need or navigating the site efficiently. This can result in frustration and may cause them to leave the site altogether.
Smart blur techniques can be used to transform a cluttered website into a clean and user-friendly one. By strategically applying blur effects to less important elements or sections of a webpage, the focus can be directed to the more important content. This technique can help simplify the visual appearance of the website and make it easier for users to digest the information.
Transforming a cluttered website into a clean one involves the use of various techniques. One technique is to declutter the layout by removing unnecessary elements and minimizing the amount of content displayed at once. This can help eliminate visual noise and make the website more visually appealing.
Another technique is to use whitespace effectively. Whitespace refers to the empty space between elements on a webpage. By adding whitespace around important elements, the user’s attention can be drawn to them. This can help improve the overall readability and usability of the website.
Furthermore, utilizing clear and consistent navigation is crucial for a good user experience. Users should be able to easily find their way around the website and access the information they need. This can be achieved by organizing the navigation menu in a logical order and using descriptive labels for each section.
In conclusion, a cluttered website can result in a poor user experience. However, by applying smart blur techniques and utilizing effective design strategies, such as decluttering the layout, using whitespace effectively, and implementing clear navigation, a website can be transformed into a clean and user-friendly one. This will ultimately enhance the user experience and increase the likelihood of users staying on the site and achieving their goals.
Slow page load times
One of the biggest issues that can make a website feel cluttered and overwhelming is slow page load times. When a website takes too long to load, it can frustrate visitors and make them leave before experiencing all that your site has to offer.
The good news is that there are smart techniques you can use to reduce load times and create a clean and efficient website. One such technique is using blur effects strategically.
Blurring certain elements or sections of your website can help to reduce their file size and optimize load times. By applying a blur effect, you can make these elements less detailed and therefore require less bandwidth to load.
To implement this technique, identify the areas of your website that contain high-resolution images or videos. These are often the heaviest elements and can be a major factor in slowing down your page load times. By applying a blur effect to these elements, you can significantly reduce their file size while still maintaining a visually appealing design.
Another smart technique to improve page load times is to use lazy loading. This technique involves delaying the loading of certain elements on your website until they are actually needed. For example, images located below the fold can be set to load only when the visitor scrolls to that portion of the page. This allows the initial load of your website to be faster and improves the overall user experience.
In addition to these techniques, optimizing the code and compressing files can also help to improve load times. Minifying and combining CSS and JavaScript files can reduce the number of requests made by the browser, speeding up the loading process. Compressing images and videos can further reduce file sizes without sacrificing quality.
By implementing these smart techniques, you can transform your cluttered website into a clean and efficient platform that loads quickly and provides a seamless user experience.
Decreased conversions

When your website is cluttered and disorganized, it can lead to decreased conversions. Visitors may struggle to find what they’re looking for, leading to frustration and a higher bounce rate.
By transforming your website with smart blur techniques, you can create a clean and streamlined look that guides visitors to the information they need. This organized approach can help increase conversions and improve user experience.
A cluttered website can make it difficult for visitors to focus on the main message or call to action. Smart blur techniques allow you to strategically blur certain elements, drawing attention to the most critical information and reducing visual noise.
When your website is clean and clutter-free, visitors are more likely to trust your brand and be confident in their decision to make a purchase or complete a desired action. A cluttered website may give off an unprofessional impression, leading to decreased conversions.
By implementing smart blur techniques, you can create a visually appealing website that maintains a clean and modern design. This can help keep visitors engaged and encourage them to explore your website further, leading to increased conversions.
Introducing smart blur techniques

Smart blur techniques can be a game-changer when it comes to transforming a cluttered website into a clean and visually appealing one. A cluttered website can overwhelm visitors and make it difficult for them to find the information they need. By utilizing smart blur techniques, website owners can effectively remove distractions and improve the overall user experience.
One of the key benefits of smart blur techniques is that they allow website designers to selectively blur certain elements while keeping others in focus. This helps to draw the viewer’s attention to the most important parts of the website and minimize distractions. By strategically applying blur to background elements or less important information, the clean and essential content of the website can stand out and become more easily digestible.
Smart blur techniques can be applied to various visual elements on a website, including images, text, and backgrounds. By blurring secondary images or decorative elements, the main content and call-to-action sections can take the center stage and become more prominent. This can significantly improve the user’s ability to navigate the website and make important decisions.
Another advantage of smart blur techniques is that they can create a sense of depth and visual hierarchy on a website. By selectively blurring certain elements in the background, designers can give a three-dimensional effect and make the website appear more immersive and dynamic. This can enhance the user experience and make the website more engaging and memorable.
In conclusion, smart blur techniques offer website owners a powerful tool to transform their cluttered websites into clean and visually appealing ones. By selectively blurring distractions and highlighting essential content, web designers can improve the overall user experience and make the website more enjoyable to navigate. Adopting smart blur techniques can help websites stand out in a cluttered online space and leave a lasting impression on visitors.
What is smart blur?

Smart blur techniques are used to transform a cluttered and messy website into a clean and organized one. By applying smart blur, you can enhance the visual appeal of your website and make it more user-friendly.
Smart blur involves selectively blurring certain elements of a webpage to create a focal point and reduce visual noise. This technique can be used to de-emphasize distracting background elements, such as text or images, and highlight the main content.
By strategically applying blur, you can guide the user’s attention to important areas of the website, such as calls to action or key information. This helps to improve the overall user experience and makes it easier for visitors to navigate and understand the content on your site.
One of the key advantages of smart blur techniques is that they can be easily implemented using HTML and CSS. By using a combination of filters and transitions, you can achieve the desired blur effect without the need for complex coding or external plugins.
Overall, smart blur techniques offer a powerful tool for transforming a cluttered and cluttered website into a clean and visually appealing design. By using selective blur, you can create a more user-friendly experience and help your visitors focus on the most important elements of your website.
| Benefits of smart blur techniques: |
| 1. Enhanced visual appeal |
| 2. Improved user experience |
| 3. Clear focus on key content |
| 4. Easy implementation using HTML and CSS |
Why should I use smart blur techniques for my website?
Using smart blur techniques can help transform a cluttered website into a clean and visually appealing one. It can help improve the user experience by making the website more readable and easy to navigate.
What are some examples of smart blur techniques?
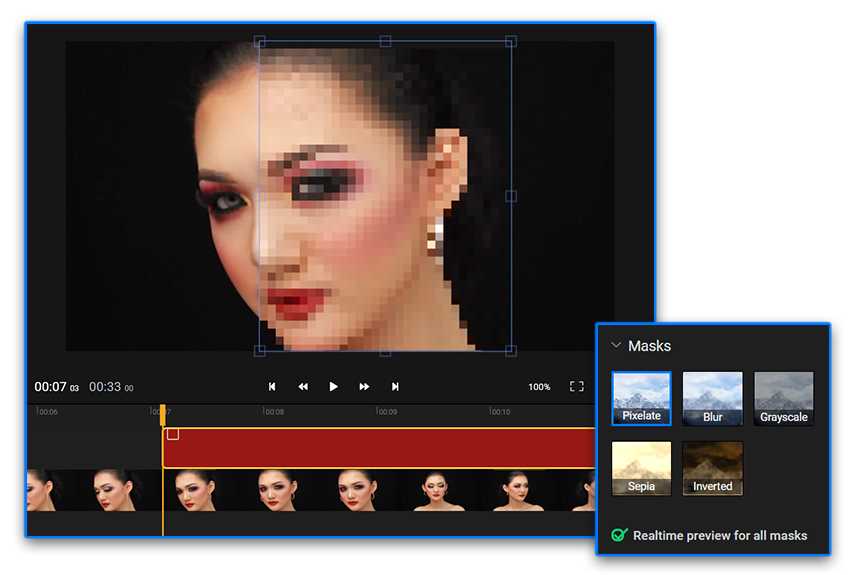
Some examples of smart blur techniques include using blur effects to create depth and focus, selectively blurring background elements to draw attention to the main content, and using blur filters to hide sensitive information.
How can I implement smart blur techniques on my website?
To implement smart blur techniques, you can use CSS properties like filter: blur() or backdrop-filter: blur(), or you can use image editing software to blur certain parts of your website images. There are also JavaScript libraries available that can help you achieve various blur effects.
Will using smart blur techniques affect the loading speed of my website?
Using smart blur techniques may have a slight impact on the loading speed of your website, especially if you are using heavy blur effects or large images. However, with proper optimization and caching techniques, the impact can be minimized and the loading speed can still be maintained.
Are there any potential drawbacks or limitations of using smart blur techniques?
One potential drawback of using smart blur techniques is that it may not be compatible with all browsers or devices. Some older or less popular browsers may not support CSS blur or backdrop-filter properties. Additionally, using heavy blur effects excessively may also make the website look too blurry or make the text unreadable.











+ There are no comments
Add yours