
In today’s fast-paced digital world, designing an engaging and intuitive user interface is crucial for the success of any app. In recent years, a new design trend has emerged that challenges the traditional notions of clarity and crispness in interface design: blurry apps. This innovative approach to app design focuses on using intentional blurring effects to create a sense of depth, aesthetics, and intrigue.
One of the key principles of designing blurry apps is to pay attention to spacing and alignment. By carefully positioning and aligning elements on the screen, you can create a visually pleasing layout that encourages the user’s focus on the essential elements. The use of a grid system can help you maintain consistency and efficiency in the placement of elements, ensuring a harmonious composition.
Typography and color play crucial roles in creating a visually appealing blurry app. Experiment with various font styles and weights to achieve the desired effect. Additionally, using a limited color palette with subtle variations can enhance the overall aesthetic appeal of the interface. Remember, the goal is not to overwhelm the user with vibrant colors, but to create a soothing and engaging experience.
Navigation and hierarchy are essential considerations when designing a blurry app. Using blurred elements to indicate navigation options can add an element of surprise and delight to the user experience. Properly organizing the content, using techniques such as layering and contrast, can guide the user’s attention and create a seamless flow throughout the app. Additionally, responsive design is key to ensure that the blurry effects adapt to different screen sizes and orientations, maintaining clarity and usability.
Designing blurry apps is an art that requires a balance between simplicity and innovation. By carefully considering the placement of elements, typography, color, and layout, you can create an interface that not only looks visually stunning but also ensures a delightful user experience. So, embrace the power of blurriness and take your app design to new heights!
Understanding the Blurry Design Trend
The blurry design trend has gained significant popularity in recent years, with many designers incorporating it into their app interfaces. This experimental approach brings a unique aesthetic to the user interface, creating an engaging and visually pleasing experience.
The design tricks behind creating blurry apps involve careful consideration of layout, alignment, typography, color, and functionality. The primary goal is to achieve a balance between simplicity and innovation, ensuring that the design remains user-friendly while pushing the boundaries of traditional interface aesthetics.
One of the key elements of the blurry design trend is the use of blurred backgrounds or elements. By applying blur effects to the interface’s background, designers can create a sense of depth and hierarchy, focusing the user’s attention on the essential elements. This technique also helps in establishing a responsive and intuitive navigation system.
Typography plays a crucial role in blurry app design. The careful selection of fonts and their alignment adds to the overall aesthetics and clarity of the interface. Bold and contrasting typography can be used to highlight important information, guiding the user’s attention and improving readability.
Color choice is another important aspect of designing blurry apps. The use of muted and desaturated colors often enhances the visual appeal and creates a sophisticated atmosphere. By carefully selecting a color palette that complements the overall design, designers can achieve a harmonious and balanced visual experience.
The blurry design trend is all about finding the right balance between clarity and contrast. It’s essential to ensure that the blurred elements don’t hinder the overall functionality of the app. Designers must pay attention to the clarity of important elements and maintain sufficient contrast to keep the interface user-friendly and accessible.
Innovative grid systems can also be utilized to enhance the efficiency of blurry app designs. By organizing the interface elements in a structured and intuitive manner, designers can improve the overall user experience. The grid system ensures consistent alignment and spacing, contributing to the overall aesthetics and usability.
Embracing the blurry design trend in app designing can add a touch of artistic elegance and creativity to the user interface. By implementing these tips and tricks, designers can create engaging and visually stunning apps that captivate and delight users.
Blurry Backgrounds: Creating Depth and Focus
When it comes to designing apps, one of the most important aspects is the visual design. The use of blurry backgrounds can play a significant role in creating depth and focus, enhancing the overall aesthetics of the interface.
One key advantage of using blurry backgrounds is that they add a sense of depth to the design. This can be achieved by applying a subtle blur effect to the background, allowing the foreground elements to stand out more prominently. By creating this separation between the background and foreground, the user’s attention is automatically drawn to the important elements of the interface.
Blurry backgrounds also have the potential to make the design more engaging and user-friendly. Their soft edges and muted colors can create a calming effect, making it easier for users to focus on the content and navigate through the app. Additionally, the use of a blurry background can also help in highlighting important elements by using contrast and typography effectively.
When it comes to integrating blurry backgrounds into app design, there are a few tips and tricks that can be employed. Firstly, it is important to ensure that the blur effect is applied consistently throughout the app, maintaining the overall visual cohesion. This can be done by using a grid-based layout and aligning the elements with precision.
To enhance the efficiency of the design, it is recommended to experiment with different levels of blur in order to find the perfect balance between clarity and aesthetics. This can also help in creating a hierarchy of importance, where the most relevant and actionable elements are given more emphasis with a stronger blur effect.
Furthermore, the use of color in combination with the blurry background can contribute to a more intuitive and responsive user experience. By selecting colors that complement the background, the design can create a sense of harmony and cohesiveness. An innovative approach can be to experiment with overlay elements that add an additional layer of depth and visual interest.
Overall, the inclusion of blurry backgrounds in app design is an art form that requires careful consideration and attention to detail. By creating a visual hierarchy, designing with simplicity and clarity in mind, and focusing on user needs and navigation, designers can create engaging and user-friendly apps that seamlessly blend functionality with aesthetics.
Blurred Text: Adding a Touch of Elegance

When it comes to designing apps, aesthetics play a crucial role in creating a visually engaging and user-friendly interface. Blurred text is an innovative art in the world of app designing, adding a touch of elegance to the overall layout and enhancing the user experience.
A key element in achieving an aesthetically pleasing design is typography. Blurred text can be used to experiment with innovative fonts and styles, creating a unique visual experience for users. By playing with the spacing, alignment, and contrast of the text, designers can create engaging and captivating visuals.
The use of blurred text can also enhance the overall efficiency and hierarchy of the app’s navigation. By strategically placing blurry text elements, designers can guide the user’s attention to important sections and create a clear visual hierarchy. This not only improves the overall clarity of the app but also makes it more user-friendly and intuitive.
Blurred text can be applied to various elements within the app’s interface, such as buttons, headings, and menu items. By adding a slight blur to these elements, designers can create a more visually appealing and responsive layout. The use of subtle blur can also help create a sense of depth and dimension, making the app feel more immersive.
 |
Blurred Text in App Interface |
The color is another important aspect when it comes to designing with blurred text. By experimenting with different color combinations and gradients, designers can create a visually striking and harmonious look. Blurred text can be used to add subtle pops of color in the app interface, making it more engaging and visually appealing.
When using blurred text, it is essential to maintain a balance between aesthetics and functionality. The text should still be readable and easily comprehensible for users. By striking the right balance between blur and clarity, designers can create an app that is not only visually appealing but also user-friendly.
Overall, incorporating blurred text into app design can add a touch of elegance and sophistication. By combining innovative typography, strategic placement, and the right color schemes, designers can create visually stunning and engaging apps that stand out from the crowd.
So, next time you’re designing an app, consider implementing blurred text to enhance its aesthetics and make it truly captivating.
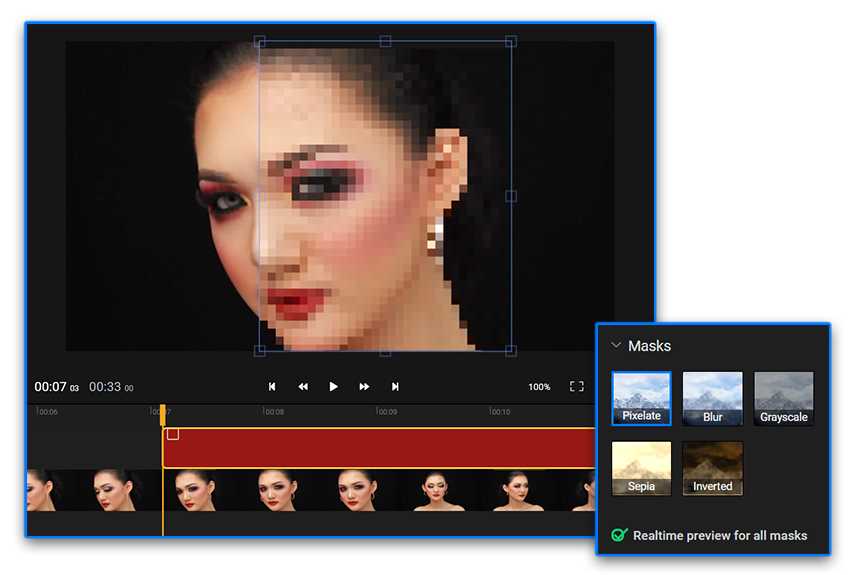
Blurred Icons and Images: Enhancing Visual Appeal
When it comes to designing blurry apps, one of the key elements to consider is the visual appeal of the icons and images used in the interface. Blurred icons and images can add a sense of depth, creativity, and engagement to the overall design.
Here are some tips and tricks to enhance the visual appeal of blurred icons and images in your app:
- Alignment: Ensure that the blurred icons and images are aligned properly with other interface elements. This will help maintain the overall clarity and aesthetics of the design.
- Spacing: Pay attention to the spacing between the blurred icons and images. A well-thought-out spacing can create a clean and organized layout, making it easier for the user to navigate through the app.
- Color: Experiment with different colors for the blurred icons and images to create a visually appealing contrast. This can help draw the user’s attention to important elements and enhance the overall user experience.
- Typography: Use typography that complements the blurry aesthetic of the icons and images. This can further enhance the visual appeal and create a more cohesive design.
- Functionality: While the blurry icons and images may enhance the visual appeal of the app, ensure that they do not compromise the functionality and efficiency of the interface. The user should be able to intuitively interact with the app without any confusion.
- Responsive Design: Blurred icons and images can be a great addition to a responsive design. They can adapt to different screen sizes and resolutions, providing a consistent and engaging user experience across devices.
By implementing these tips and tricks, you can create an innovative and user-friendly interface with blurred icons and images. Remember to balance the experimental aesthetics with clarity and simplicity to ensure that your app is both visually appealing and easy to use.
Implementing Blurry Effects in App Design
Blurring effects have become increasingly popular in app design as a way to create a sense of depth and visual interest. By incorporating blurry elements, designers can add an artistic touch that enhances the overall user experience.
When implementing blurry effects in app design, it’s essential to consider the navigation and clarity of the interface. While blur can add a unique aesthetic, it should not hinder the user’s ability to navigate the app or understand the functionality of the elements. Balancing the level of blur is crucial to maintaining a responsive and user-friendly experience.
Contrast and color play a significant role in creating engaging and intuitive app designs. By using different levels of blur, designers can differentiate between foreground and background elements, bringing attention to specific areas of the interface. Experimenting with color combinations and gradients can enhance the aesthetic appeal of the blurry effects.
Alignment and spacing are important aspects to consider when incorporating blur into app design. Keeping elements properly aligned and ensuring adequate spacing between them will contribute to the overall simplicity and functionality of the interface. A well-organized and visually appealing grid layout can help establish a clear hierarchy and improve the efficiency of the app.
Typography is another area where blurry effects can be employed to enhance the aesthetics of the app. Experimenting with blurred fonts can create a unique and innovative look that captures the user’s attention. However, it’s important to ensure that the text remains legible and easy to read.
In conclusion, implementing blurry effects in app design requires a careful balance between art and functionality. By considering the navigation, clarity, contrast, color, alignment, spacing, typography, and overall aesthetics, designers can create visually appealing and user-friendly apps that engage and delight users.
Choosing the Right Blurring Technique for Your App

When designing a blurry app, one of the most important considerations is the choice of blurring technique. The navigation, clarity, and overall aesthetics of your app depend on the right selection. Here are some tips and tricks to help you make the right choice:
- Consider the purpose: Before choosing a blurring technique, it’s essential to understand the purpose of your app. Is it focused on visuals or typography? Is it an interface-heavy or content-driven app? Understanding the main elements of your app will guide your blurring technique selection.
- Balance between simplicity and complexity: Blurry apps can be designed with varying degrees of complexity. While too much complexity can overwhelm the user, too much simplicity can lead to a lack of engagement. Find the right balance that complements your app’s functionality and ensures an intuitive user experience.
- Focus on contrast and hierarchy: Blurring techniques can help create contrast between different elements of your app, which in turn enhances the visual hierarchy. Make sure to select a blurring technique that works well with your app’s color scheme and grid layout to create an aesthetically pleasing and engaging user interface.
- Experiment with different techniques: Blurry app design is an art, and it requires experimentation to find the perfect technique. Don’t be afraid to try out innovative and experimental approaches to achieve the desired effect. Test different blurring techniques to determine which one best suits your app’s style and concept.
- Consider responsiveness: Blurring techniques should adapt well to different screen sizes and resolutions. Ensure that your chosen technique is responsive and maintains its effectiveness across various devices. This way, your app will remain user-friendly and efficient, regardless of the device it is being accessed from.
Remember, choosing the right blurring technique for your app is crucial. It plays a significant role in creating a visually appealing and functional user interface. By considering the purpose, balance, contrast, experimentation, and responsiveness, you can design a blurry app that not only looks great but also enhances the overall user experience.
Balancing Blurry Elements with UI and UX Considerations
In the art of designing blurry apps, finding the balance between embracing the blurry aesthetic and creating an intuitive and engaging user experience is crucial. The layout, contrast, spacing, and innovative elements must work harmoniously to create an experimental yet user-friendly interface.
When it comes to typography, navigation, and user interaction, aesthetics and visual appeal must be considered alongside functionality. A well-planned hierarchy and grid system can guide users effectively through the blurry interface, ensuring a seamless and enjoyable experience.
One important consideration is the use of blurry elements for simplicity and alignment. Blurry backgrounds or images can help focus the user’s attention on the content or desired action. The careful use of color can enhance the overall interface and provide a cohesive and visually pleasing experience.
Responsive design is another aspect to keep in mind when designing blurry apps. Ensuring that the interface adapts well to different screen sizes and resolutions is essential for maintaining user efficiency and satisfaction. Additionally, experimenting with different blur intensities and transitions can add depth and dimension to the design.
Ultimately, the art of designing blurry apps requires a balance between the blurry aesthetic and the principles of UI and UX design. By considering the user’s needs and preferences, as well as incorporating innovative and experimental elements, designers can create truly engaging and visually stunning experiences for their users.
Ensuring Accessibility and Readability in Blurry App Design

In the world of app design, aesthetics and functionality go hand in hand. When it comes to blurry app design, it’s essential to strike a balance between a visually engaging interface and user-friendly accessibility. By incorporating a few simple tricks, designers can ensure that their blurry apps are both visually appealing and easy to navigate.
One of the key factors in designing a user-friendly blurry app is alignment. By carefully aligning elements such as buttons, text, and images, designers can create an intuitive layout that guides the user through the app’s interface. Keeping typography legible is also crucial for readability in blurry apps. By choosing fonts with high contrast and appropriate spacing, designers can ensure that the text remains clear and readable.
Color is another essential element in blurry app design. Using a limited color palette can help maintain clarity and visual efficiency. Designers should choose colors that have enough contrast to distinguish important elements from the background and ensure readability. The use of a grid system can also be helpful in organizing and aligning elements, creating a clean and structured layout.
Creating a clear hierarchy of information is crucial in blurry app design. By prioritizing the most important information and ensuring it is easily accessible, designers can enhance the overall user experience. Navigation should be straightforward and responsive, allowing users to easily navigate through the app’s features.
While designing a blurry app, simplicity should be key. Experimenting with innovative design elements and techniques is great, but it should not compromise the app’s accessibility and readability. By keeping the design clean and minimalistic, designers can ensure that the app remains easy to use.
In conclusion, designing a blurry app that is both visually engaging and accessible requires careful consideration of factors such as alignment, typography, color, hierarchy, and simplicity. By following these tips and tricks, designers can create blurry apps that offer a user-friendly experience without sacrificing aesthetics and functionality.
Why would I want to design a blurry app?
Designing a blurry app can create a sense of depth, dimension, and realism. It can make your app interface feel more immersive and visually appealing.
How can I achieve a blurry effect in my app design?
There are a few different techniques you can use to achieve a blurry effect. One option is to use a blur filter in your design software, such as Gaussian Blur in Photoshop. Another option is to overlay a translucent layer with a blurred pattern on top of your app elements. Experiment with different levels of blur to find the desired effect.
What are the advantages of using a blurry background in an app?
Using a blurry background in an app can help draw attention to the foreground elements and make them stand out. It can also create a sense of depth and hierarchy within the app interface. Additionally, a blurry background can create a more visually pleasing and calming effect.
Are there any accessibility considerations to keep in mind when designing a blurry app?
Yes, when designing a blurry app, it’s important to ensure that the blurred elements do not interfere with the usability of the app, especially for users with visual impairments. Make sure there is enough contrast between the blurred background and the foreground elements, and consider using alternative design elements or techniques for users who may have difficulty perceiving the blurriness.











+ There are no comments
Add yours